Você já deve ter percebido que alguns sites carregam muito lentamente. Quando um site demora para carregar, é frustrante e pode fazer as pessoas desistirem de usar o site.
Felizmente, é fácil medir a velocidade do site e tomar medidas para acelerá-lo. Neste artigo, vou mostrar como testar a velocidade do seu site usando ferramentas gratuitas online.
Também vou dar dicas para otimizar imagens, reduzir o tamanho das páginas e melhorar o tempo de resposta do servidor – tudo para deixar o seu site super rápido e agradável para os visitantes.
Se você quer que as pessoas acessem e usem o seu site em vez de desistir, siga comigo e vamos deixá-lo voando!
Por Que a Velocidade Do Site É Importante?
A velocidade de um site afeta diretamente a experiência do usuário e o desempenho do mecanismo de busca. Quando seu site é lento, os visitantes ficam frustrados e deixam o site. Isso prejudica seu tráfego orgânico e classificação no Google.
Experiência do Usuário
Os usuários esperam que os sites carreguem em até 2 segundos. Quando um site é lento, a experiência do usuário é ruim. Eles podem fechar a aba ou simplesmente ir embora. Isso significa menos pageviews, menos tempo no site e taxas de rejeição mais altas.
Para melhorar a experiência do usuário, otimize imagens, minimize o JavaScript e o CSS e habilite a compactação. Essas melhorias farão com que seu site carregue mais rápido e melhore a experiência do usuário.
Ranking no Google
A velocidade do site é um fator de classificação importante para o Google. Sites mais lentos recebem classificações mais baixas nos resultados da pesquisa. O Google premia sites que são rápidos, responsivos e oferecem uma boa experiência ao usuário.
Otimize o desempenho do seu site para melhorar o ranking no Google. Isso inclui reduzir o tempo de carregamento da página, minimizar redirecionamentos e ter uma arquitetura de site eficiente. Essas melhorias ajudarão seu site a alcançar melhores posições nos resultados orgânicos do Google.
A velocidade do site é crucial para o sucesso online. Melhore a experiência do usuário e o desempenho do mecanismo de busca otimizando a velocidade do seu site. Isso trará mais tráfego, melhores taxas de conversão e posições mais altas no Google.

Como Medir a Velocidade do Site
Para ter certeza de que seu site está rápido o suficiente, você precisa medir a velocidade do site. Existem algumas ferramentas gratuitas que podem ajudá-lo a fazer isso.
Use o PageSpeed Insights
O PageSpeed Insights é uma ferramenta do Google que analisa a velocidade do seu site e fornece recomendações personalizadas para melhorá-la.
Você pode inserir a URL do seu site e ele dará uma pontuação de 0 a 100, indicando o quão rápido é o seu site em dispositivos móveis e de desktop.
Ele também fornecerá sugestões específicas para melhorar a velocidade do carregamento, como otimizar imagens, habilitar a compactação gzip, minimizar o JavaScript e CSS, etc.
Teste com o Pingdom
O Pingdom é outra ferramenta útil para testar a velocidade do seu site. Ele mede o tempo de carregamento da página e fornece uma pontuação de velocidade geral.
Ele também mostra os tempos de resposta do servidor, DNS, conexão e carregamento de conteúdo. Isso pode ajudá-lo a identificar gargalos de velocidade no seu site. O Pingdom tem planos gratuitos e pagos, dependendo das suas necessidades.
Use o GTmetrix
O GTmetrix é uma ferramenta poderosa que fornece uma análise detalhada da velocidade e performance do seu site. Ele fornece pontuações de velocidade de página, sugestões de otimização, relatórios detalhados de elementos lentos da página e muito mais. Ele tem uma versão gratuita, bem como planos pagos para sites maiores.
Medindo e monitorando regularmente a velocidade do seu site, você pode fazer melhorias contínuas para mantê-lo rápido e proporcionar a melhor experiência ao usuário.
Com algum esforço, você pode alcançar velocidades de carregamento de página ideais e ter um site realmente otimizado.

Ferramentas Para Testar a Velocidade Do Site
Existem várias ferramentas gratuitas que podem medir a velocidade do site. Conhecer a velocidade do site é importante para otimizar a experiência do usuário e melhorar seu desempenho nos mecanismos de busca.
PageSpeed Insights
Uma ferramenta muito útil é o PageSpeed Insights do Google. Ele analisa o site e fornece dicas para melhorar a velocidade de carregamento das páginas.
Ele avalia fatores como imagens otimizadas, CSS e JS minificados e cache ativado. Você pode acessá-lo gratuitamente e ele dará uma nota de desempenho de 0 a 100 para desktop e celular.
GTmetrix
Outra opção é o GTmetrix. Ele fornece uma análise detalhada da velocidade da página, incluindo tempos de resposta do servidor, tamanho total dos ativos e número de solicitações.
Ele também oferece sugestões úteis para otimização e permite que você monitore o progresso ao longo do tempo. É uma ferramenta paga, mas oferece um plano gratuito com todas as funcionalidades básicas.
Pingdom Website Speed Test
O teste de velocidade do site Pingdom é outra ferramenta útil e gratuita para medir a velocidade do site. Ele fornece dados sobre o tempo de carregamento da página, o número de solicitações e os tamanhos de ativos.
Ele também exibe a posição do seu site em comparação com outros sites e oferece recomendações para melhorar o desempenho.
Usando essas ferramentas, você poderá identificar gargalos e otimizar seu site para uma experiência mais rápida e agradável para seus visitantes.
Melhorar a velocidade do site trará benefícios como melhores classificações nos mecanismos de busca, taxas de rejeição mais baixas e maior satisfação do usuário.
Otimização De Imagens Para Aumentar a Velocidade
Otimizar suas imagens é uma das melhores maneiras de acelerar seu site. Imagens grandes são um dos principais culpados pela lentidão do site. Quando você otimiza suas imagens, está compactando o tamanho do arquivo para que elas carreguem mais rápido.
Redimensione as imagens para o tamanho exato em que serão exibidas.
Não há necessidade de carregar uma imagem de 2000 x 2000 pixels se você só mostrará 600 x 400 pixels na página. Redimensione a imagem para o tamanho exato em que ela aparecerá no site. Isso reduzirá muito o tamanho do arquivo.
Converta imagens para formatos mais leves.
Formatos como PNG e GIF são mais pesados que JPEG e WEBP. Converta suas imagens PNG e GIF para JPEG ou WEBP. Você pode reduzir o tamanho do arquivo em até 90% fazendo essa conversão. Os formatos mais recentes como WEBP também oferecem compressão superior sem perda de qualidade.
Aplique a compressão lossy para JPEGs.
A compressão lossy remove dados desnecessários da imagem, reduzindo o tamanho do arquivo. Você pode reduzir em até 90% o tamanho de uma imagem JPEG sem notar nenhuma diferença visual significativa. Aplique compressão progressiva para carregar as imagens borradas primeiro e em seguida refinar os detalhes.
Otimize imagens programáticamente.
Ferramentas como ImageOptim, Kraken.io e TinyPNG podem otimizar centenas de imagens de uma só vez. Eles removem metadados desnecessários, aplicam compressão lossy e lossless e convertem para formatos mais leves quando possível. Essas ferramentas podem economizar muito tempo e garantir a otimização máxima de suas imagens.
Ao seguir essas dicas, você pode reduzir o tamanho de suas imagens em até 95% e acelerar muito seu site. Imagens otimizadas significam páginas mais rápidas e melhor experiência do usuário. Vale a pena investir tempo para garantir que suas imagens estejam otimizadas ao máximo.
Habilitar Compressão Gzip
Deixar seu site mais rápido é importante para experiência do usuário e ranking no Google. Uma maneira fácil de acelerar seu site é habilitando a compressão Gzip.
O Gzip comprime arquivos quando os usuários acessam seu site, o que significa que o navegador precisa baixar menos dados. Isso pode melhorar significativamente os tempos de carregamento do site.
Verifique se a compressão Gzip já está habilitada
Antes de fazer qualquer alteração, verifique se a compressão Gzip já está habilitada para seu site. Você pode usar uma ferramenta gratuita como o PageSpeed Insights do Google.
Faça o upload da URL do seu site e veja se há alguma recomendação para “Habilitar compressão Gzip”. Se sim, siga os passos abaixo para ativar o Gzip.
Ative a compressão Gzip no servidor
A compressão Gzip precisa ser ativada no nível do servidor. Entre em contato com seu provedor de hospedagem ou administrador de servidor e peça para habilitar a compressão Gzip. Forneça sua URL do site para que eles possam ativar especificamente para o seu site.
Verifique se a compressão Gzip está funcionando
Depois que seu provedor de hospedagem habilitar a compressão Gzip, aguarde algumas horas e depois verifique novamente com o PageSpeed Insights.
Você deve ver uma mensagem dizendo “Compressão Gzip ativada” ou algo semelhante. Isso confirmará que o Gzip agora está funcionando para seu site.
Habilitar a compressão Gzip é uma das melhores maneiras de acelerar seu site sem alterar o código. Com o Gzip ativado, seus usuários devem experimentar tempos de carregamento de página significativamente mais rápidos e uma experiência de navegação muito mais agradável no seu site.

Minificar HTML, CSS E JavaScript
Minificar o código HTML, CSS e JS do seu site é uma das coisas mais importantes que você pode fazer para melhorar a velocidade.
HTML Remova espaços em branco, comentários e quebras de linha desnecessários do seu código HTML. Isso deixará os arquivos menores e mais rápidos para baixar. Você pode usar ferramentas gratuitas online como o HTML Minifier para minificar o seu HTML.
CSS
Da mesma forma, remova espaços em branco e comentários do seu CSS. Além disso, você pode:
- Combinar seletores com a mesma declaração
- Usar abreviações para nomes e valores de propriedades
- Remover unidades de medidas desnecessárias (como px)
Ferramentas como o CSS Minifier podem ajudá-lo a otimizar o CSS.
JavaScript
Minificar o JavaScript também envolve remover espaços em branco e comentários, mas há mais oportunidades de otimização. Você pode:
- Renomear variáveis para nomes menores
- Remover espaços em branco desnecessários em expressões
- Substituir construções mais longas por expressões equivalentes menores
Minificadores como o UglifyJS podem comprimir e otimizar facilmente o seu JavaScript.
Minimizar os ativos do seu site é uma mudança simples que pode fazer uma grande diferença na velocidade. Se o seu site tem muitos scripts e folhas de estilo, a minificação pode reduzir o tamanho dos arquivos em 20-30% ou mais.
Isso resulta em tempos de carregamento muito menores e melhores pontuações em ferramentas de testes de velocidade como o PageSpeed Insights.
Atualizar Para HTTP/2
Que tal atualizar seu site para HTTP/2? Essa nova versão do protocolo HTTP oferece vantagens significativas em termos de desempenho em comparação com o HTTP/1.1 padrão. Com HTTP/2, seu site carregará mais rápido, o que melhorará a experiência do usuário e classificação no Google.
Multiplexação
O HTTP/2 permite múltiplas solicitações simultâneas em uma única conexão TCP. Isso elimina a necessidade de abrir várias conexões para buscar recursos como imagens, folhas de estilo, scripts, etc.
Portanto, o navegador pode baixar todos esses elementos ao mesmo tempo, em vez de um por um como no HTTP/1.1. Isso acelera significativamente o carregamento de páginas.
Compressão de cabeçalho
O HTTP/2 compacta os cabeçalhos de solicitação e resposta, economizando vários bytes por solicitação. Isso reduz a quantidade de dados trafegados e acelera as transferências.
Priorização
O HTTP/2 permite priorizar solicitações, de modo que os recursos mais importantes, como HTML, CSS e JavaScript, possam ser baixados primeiro. Isso garante que a página seja renderizada o mais rápido possível, melhorando a experiência do usuário.
PUSH
O servidor HTTP/2 pode enviar recursos para o cliente antes mesmo que ele os solicite. Isso é chamado de server push e pode melhorar ainda mais o desempenho, pois o navegador já terá alguns recursos em cache quando precisar deles.
Atualizar para HTTP/2 trará grandes benefícios de desempenho para seu site. É altamente recomendável que você fale com seu provedor de hospedagem para habilitar o suporte a HTTP/2 o quanto antes. Seu site ficará mais rápido, seus usuários ficarão mais felizes e seu ranking no Google poderá melhorar.

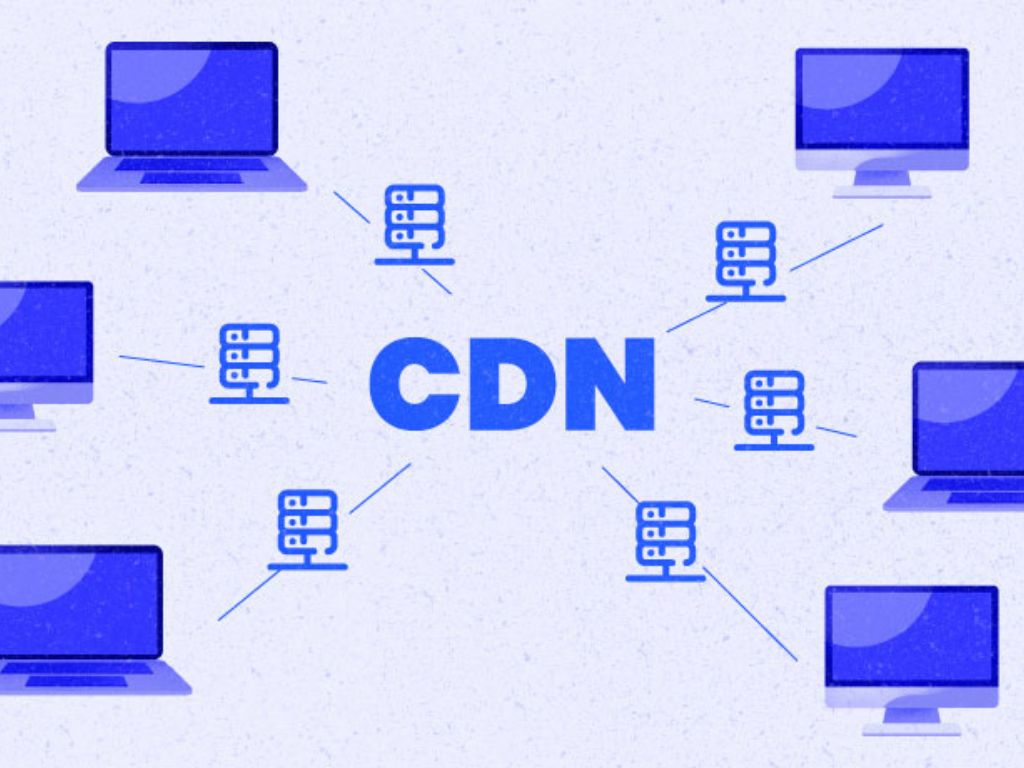
Hospedar Arquivos Estáticos Em CDN
Uma CDN (rede de distribuição de conteúdo) armazena cópias de seus arquivos estáticos em servidores ao redor do mundo, para que eles estejam mais próximos de seus visitantes.
Isso torna seu site muito mais rápido, pois os arquivos são carregados de locais mais próximos geograficamente. A maioria das CDNs oferece integração perfeita com serviços de hospedagem populares como WP Engine, SiteGround e Bluehost.
Para começar a usar uma CDN, basta se inscrever em um serviço como Cloudflare, KeyCDN ou StackPath. Eles têm planos gratuitos e pagos, dependendo do seu nível de tráfego.
Depois de se inscrever, você precisará alterar as configurações DNS do seu domínio para apontar para os servidores da CDN. Isso irá rotear todo o tráfego do seu site através deles.
A CDN então fará cache de todos os seus arquivos estáticos, como imagens, CSS, JavaScript, etc. em servidores espalhados pelo mundo.
Quando alguém visita o seu site, os arquivos são carregados do servidor CDN mais próximo do visitante, tornando as páginas muito mais rápidas.
Isso também alivia a carga do seu servidor web principal, pois grande parte do conteúdo agora é servida diretamente da CDN. Além de uma velocidade de carregamento muito maior, uma CDN também ajuda a melhorar a disponibilidade do site e a segurança.
Como seus arquivos são armazenados em cache em vários locais, se um dos servidores CDN ficar offline, o tráfego será automaticamente roteado para outro servidor disponível.
E, como a CDN atua como um escudo entre o visitante e o seu servidor web, ela ajuda a mitigar ataques DDoS e outros riscos de segurança.
Usar uma CDN é uma das melhores maneiras de acelerar seu site e torná-lo mais confiável. Com planos que começam de graça, não há realmente nenhuma desculpa para não usar uma.
Perguntas Frequentes Sobre Medir a Velocidade Do Site
Você provavelmente tem algumas dúvidas sobre como medir a velocidade do seu site. Não se preocupe, isso é perfeitamente normal! Abaixo estão algumas das perguntas mais frequentes sobre este tópico para ajudá-lo a entender melhor o processo.
Por que a velocidade do site é importante?
Uma velocidade de site lenta pode frustrar seus visitantes e fazer com que eles abandonem seu site. Isso prejudica a experiência do usuário e pode afetar negativamente seu ranking no Google. Melhorar a velocidade do site aumenta as taxas de retenção e conversão, o que leva a melhores resultados comerciais.
Como posso medir a velocidade do site?
Existem algumas ferramentas gratuitas que você pode usar para medir a velocidade do site, como o PageSpeed Insights do Google, o Pingdom Website Speed Test e o GTmetrix.
Eles fornecem uma pontuação de velocidade geral e dicas sobre como melhorar. Você também pode usar o Chrome DevTools para analisar a velocidade de carregamento de página específica.
O que devo fazer para aumentar a velocidade do site?
Otimize imagens, minimize o JavaScript e o CSS, ative a compressão, use um CDN para armazenar ativos estáticos e reduza as solicitações de DOM.
Também vale a pena considerar um host de alta velocidade e garantir que seu código seja limpo e eficiente. Qualquer melhoria que você fizer terá um impacto positivo na velocidade geral do site.
Quanto tempo leva para implementar as otimizações?
Depende da complexidade do seu site e do número de alterações necessárias. Otimizações simples como compressão de imagens e minimização de CSS/JS podem ser implementadas em alguns dias.
Refatorações de código maiores ou mudança para um novo host podem levar algumas semanas. Comece com otimizações de alto impacto e de baixo custo, em seguida, trabalhe em outras melhorias ao longo do tempo. Mesmo pequenas melhorias cumulativas na velocidade do site podem fazer uma grande diferença!
Espero que estas perguntas frequentes tenham ajudado a esclarecer como medir a velocidade do site. Se você tiver outras dúvidas, não he
Conclusão
Então é isso! Agora você sabe como medir a velocidade do site e algumas dicas para deixá-lo mais rápido. Lembre-se de testar regularmente e monitorar o desempenho ao longo do tempo.
Um site rápido leva a uma melhor experiência do usuário, melhores rankings de mecanismos de busca e mais conversões. Não tenha medo de fazer otimizações e melhorias contínuas.
Com paciência e persistência, você pode ter um site super rápido! Espero que essas dicas tenham sido úteis. Deixe um comentário se tiver outras sugestões para compartilhar!